Difference between revisions of "Short introduction to Manim"
From cod3v
| (4 intermediate revisions by the same user not shown) | |||
| Line 25: | Line 25: | ||
bg_image = ImageMobject("bg_P5.png") | bg_image = ImageMobject("bg_P5.png") | ||
self.add( bg_image ) | self.add( bg_image ) | ||
</pre> | |||
Add the background plane | |||
<pre>plane = NumberPlane( background_line_style={ | |||
"stroke_color": BLACK, | |||
"stroke_width": 4, | |||
"stroke_opacity": 1 | |||
}, | |||
x_range=[-10, 10, 1], | |||
y_range=[-10, 10, 1], | |||
) | |||
self.add( plane ) | |||
</pre> | </pre> | ||
== Bezier curve == | == Bezier curve == | ||
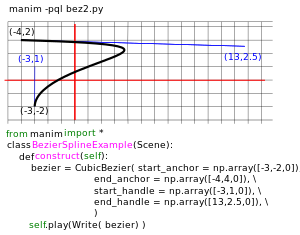
Animated bezier curve with two points: | |||
[[File:Bez2.svg|thumb]] | [[File:Bez2.svg|thumb]] | ||
https://github.com/markkuleino/manim/blob/main/FLL_CC0_bezier.py | |||
== Lines == | |||
https://github.com/markkuleino/manim/blob/main/FLL_CC2_m13b.py | |||
Latest revision as of 12:16, 9 November 2021
Introduction
Some short manim scrips to generate easy visualizations.
manim -pql bez2.py manim -pqh bez2.py BezierSplineExample --format=png f: open the directory/ folder i: generate gif file p: play qm, qh, qk: quality (low, high, 4k) qh: high quality s: save last frame t: transparent background
config.background_color = WHITE
Add a background image
bg_image = ImageMobject("bg_P5.png")
self.add( bg_image )
Add the background plane
plane = NumberPlane( background_line_style={
"stroke_color": BLACK,
"stroke_width": 4,
"stroke_opacity": 1
},
x_range=[-10, 10, 1],
y_range=[-10, 10, 1],
)
self.add( plane )
Bezier curve
Animated bezier curve with two points:
https://github.com/markkuleino/manim/blob/main/FLL_CC0_bezier.py